Beskrivelse
Absolutely! The “Calculated Fields Form” plugin opens up a world of possibilities. Here’s a breakdown of what you can achieve:
Financial Calculations: Design forms that automatically compute totals, taxes, discounts, and other financial metrics.
Booking Forms: Seamlessly handle date operations, availability checks, and booking calculations.
Product Pricing: Dynamically calculate product prices based on user inputs or predefined rules.
Math Operations: Perform basic arithmetic, percentages, and complex mathematical functions.
Text Processing: Manipulate text fields, concatenate strings, and format data.
Date Operations: Handle date differences, age calculations, and time-related tasks.
Advanced Operations:
Distance Calculations: Compute distances between locations.
Chart Generation: Create charts dynamically based on form data.
Third-Party Service Integration: Call external APIs or services for real-time data retrieval.
And the best part? All resulting forms are mobile responsive, ensuring a seamless experience across devices.
The most remarkable aspect is that you don’t need to hire a developer to create forms. With basic knowledge, you can have professional forms in minutes.
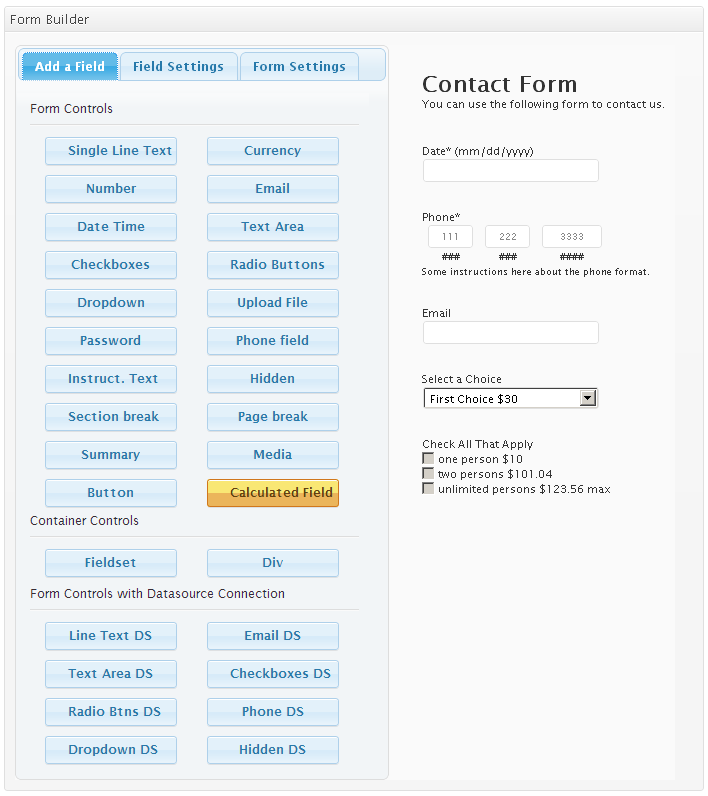
The form builder is entirely visual, offering a wide selection of controls (Text fields, Numbers, Currency, Date/time, Slider control, Email, Radio buttons, Checkboxes, Container fields, Multi-page control, QR code reader, Recording, Calculated fields, and many others). This versatile toolkit empowers you to create customized forms effortlessly.
Features
Main features:
- Visual form builder with an intuitive and interactive interface.
- Includes general-purpose controls such as radio buttons, checkboxes, menu lists, date fields, slider controls, numeric fields, text currency fields, etc.
- Includes calculated fields whose values result from operations involving other form fields.
Insert as many calculated fields in the form as you need. - Contains an advanced formula editor associated with the calculated fields with syntax highlighting and error detection.
- Features many operations modules: mathematical operations, operations with dates, financial operations, distance operations, text management, operations for calling remote services, etc. The calculated fields can identify numbers and prices within the values of the fields.
- Distributed with several predefined forms that you can use as a starting point for your projects.
- Includes several design templates.
- Supports multi-pages forms by inserting page break controls between fields belonging to different pages.
- Allows the grouping of fields inside container controls (Div and Fieldset).
- Possible to define dependency rules between fields in the form, which is very useful in the design of wizards.
The “Calculated Fields Form” plugin includes integration with popular page builders:
- Classic WordPress Editor
- Gutenberg Editor
- Elementor
- Page Builder by SiteOrigin
- Beaver Builder
- WPBakery Page Builder
- DIVI Builder
For other editors, it is possible to insert the form into the pages via its shortcode. Each web form has an associated shortcode that allows you to insert it wherever you want.
Other features:
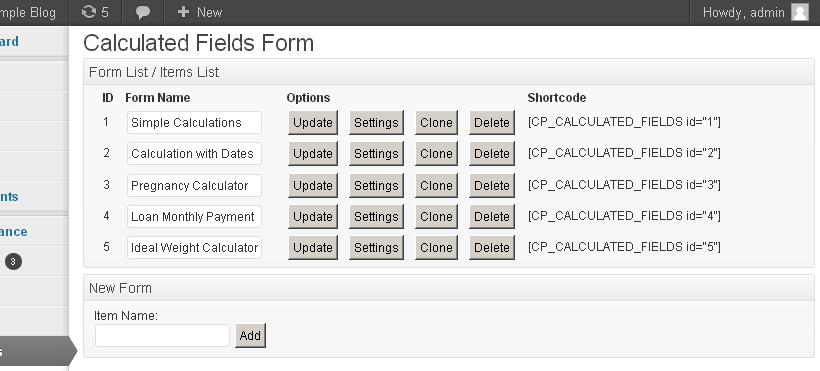
- From the plugin configuration page, it is possible to duplicate a form by pressing the “Clone” button associated with it. By cloning a form, you can reuse the work already done.
- Includes a troubleshooting and optimization area.
- Allows you to disable forms in the indexing process to improve the speed of the website.
- Includes a version control in the forms to recover previous versions.
Predefined forms:
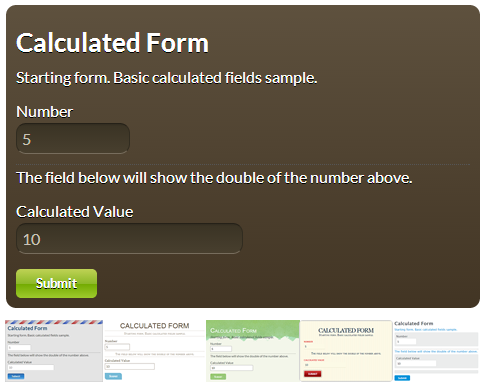
“Calculated Fields Form” is distributed with five predefined sample forms.
- Simple Calculator Operations
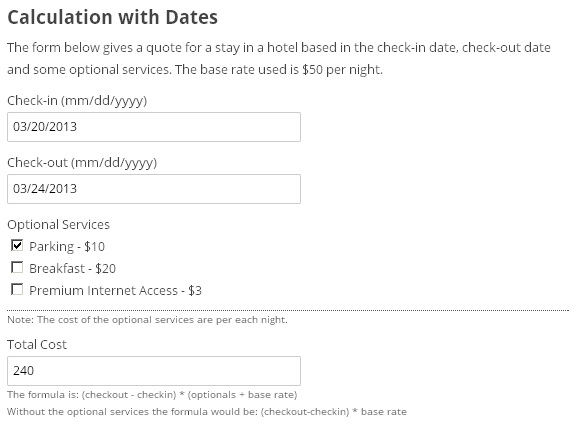
- Calculation with Dates (bookings with check-in and check-out dates)
- Ideal Weight Calculator
- Pregnancy Calculator
- Lease Calculator
You can clone a sample form to implement your project, or create a new form from scratch.
Calculated Fields Form Commercial
The free version of the “Calculated Fields Form” plugin includes only basic functionality. Other distributions (Professional, Developer, and Platinum) are available with advanced functionalities, such as sending notification emails, integration with payment gateways and external services, controls for database’s connection (and connection to other data sources), complex operations, and many other features.
Features of the Professional version:
- Includes all the features of the free version of the plugin.
- Submit the data collected by the forms and store it on the website for review.
- Send notification emails with the data collected by the form, as well as confirmation emails to the users.
- Integrate the form with PayPal and calculate the amount to be charged through a calculated field.
Payments allow SCA (strong customer authentication), compatible with the new payment services (PSD 2) – Directive (EU). - Export and import forms between different WordPress sites.
- Different mechanisms to protect forms, such as captcha, WordPress nonces, and honeypot fields.
- Associate “Thank You” page with the form, where you can show a summary of the form’s submission.
- Dashboard widget to show the last week’s submissions.
- Cache the forms to increase the rendering speed.
- Export the information submitted by the forms to a CSV file and use it with third-party tools such as Excel, OpenOffice, LibreOffice, or any other spreadsheet editor.
Features of the Developer version:
- Includes all the features of the free and Professional version of the plugin.
- Advanced controls that connect to different data sources (databases, CSV files, posts, taxonomies, user information, and JSON objects).
- Financial operations module.
- Date and time operations module.
- Distance and travel time operations module uses “Google Maps”.
- Chart.js operations module to generate charts with the form data. Uses the ChartJS.org library.
- A script that allows the developer to save the data collected by the form in an external database.
Includes add-ons to extend the form features and make use of third-party plugins and external services
- Server-Side Equations add-on: define server-side equations.
- Verification Code add-on: verifies the user’s email by sending him a verification code and blocking the form’s submission until the verification code is entered.
- WooCommerce add-on: integrate forms with WooCommerce products and calculate their prices, dimensions, and weight at the runtime.
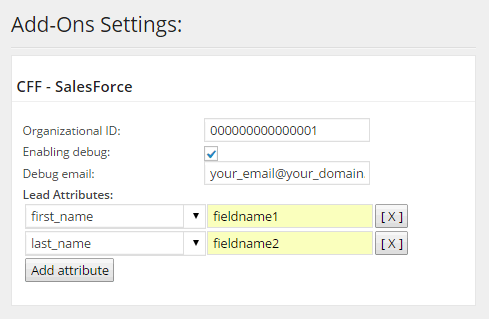
- SalesForce add-on: integrate the form with the SalesForce service.
- WebHooks add-on: send the information collected by the form to a WebHook URL to open countless possibilities. By connecting your form to services such as Zapier, Microsoft Flow, IFTTT, Workato, and others, you can connect to hundreds of third-party services (e.g. Zoho CRM, Dropbox, Mailchimp, Google Drive, Facebook, Twitter, etc.).
- User Permissions add-on: control the forms’ access, as well as allowing users to access and edit their data.
- User Registration Form add-on: build a user registration form that captures the user’s basic information and metadata.
- reCAPTCHA add-on: replace the basic captcha with Google reCAPTCHA to protect the forms.
Features of the Platinum version:
- Includes all the features of free, Professional, and Developer versions of the plugin.
Extending features add-ons
- CSV Generator add-on: export the information collected by the form to CSV files and attach these to the notification emails.
- PDF Generator add-on: generate PDF files with the information collected by the forms and attach them to the notification emails.
- Signature add-on: convert form fields into “Signature” fields, allowing the users to sign the form with a mouse or touchscreen.
- Unique Fields Values add-on: verifies that the values entered by users have not been used in previous submissions.
- iCal add-on: send iCal file in the notification emails to import the events into most popular calendars like Outlook and Google Calendar.
- Upload Files add-on: add uploaded files to the media library and extend the file types accepted by WordPress.
Payment Gateways add-ons
- PayPal Pro add-on: enable the payer’s credit card details to be entered directly through the website without any redirection to the PayPal website.
- PayPal Checkout add-on: enable PayPal Checkout integration. Supports more payment methods than PayPal Standard.
- Authorize.Net add-on: accept payments via Authorize.Net from the form.
- Stripe add-on: accept payments via the Stripe payment gateway from the form.
- Skrill Payments Integration add-on: integrate with the Skrill Moneybookers payment gateway.
- TargetPay (iDeal) add-on add-on: integrate with iDeal, the popular Dutch payment method.
- Mollie (iDeal) add-on: accept payments via iDeal.
- RedSys / Servired / Sermepa add-on provides: a secure interface for accepting credit card payments from most banks in Spain.
- PayTM add-on: a secure interface for accepting payments with credit cards, debit cards, net banking, wallets, and EMI.
- SagePay add-on: a secure interface for accepting payments via SagePay.
- Sage Payment add-on: a secure interface for accepting payments through a secure SSL checkout system for both bankcard and virtual check transactions.
- eWay add-on: integrate with eWay payment gateway. eWay is a popular payment gateway in countries like Australia, New Zealand, Singapore, Hong Kong, and Malaysia.
Integration with third-party services add-ons
- Google Places add-on: transform form fields into autocomplete address fields.
- Autocomplete Places add-on: transform form fields into autocomplete address fields by using the Photon API.
- Google Analytics add-on: generate usage reports in “Google Analytics” for the users’ actions.
- DropBox Integration add-on: copy or move the uploaded files to a DropBox account.
- WebMerge add-on: integrate the forms with FormStack documents (formerly WebMerge) to generate PDF and Office documents at runtime with the information collected by the web forms.
- Sendinblue Contact add-on: integrate the forms with Sendinblue to add/update contacts with the information collected by the web forms.
- PrintFriendly add-on: generate PDF files with the PrintFriendly API and attach the resulting files to the notification emails.
- Mailchimp add-on: add new members to the MailChimp account.
- Mautic add-on: add new contacts (or update existing ones) into the Mautic Service.
- HubSpot add-on: add/update contacts in HubSpot, using the information collected by the form.
- Twilio add-on: send notification messages (SMS) in the forms’ submissions.
- ip2location add-on: identify the users’ data using the ip2location databases.
Integration with third-party plugins add-ons
- Easy Digital Downloads add-on: integrate the forms into Easy Digital Downloads products and calculate their prices at the runtime.
- Emma add-on: add new members to the Emma service.
- MailPoet add-on: add new subscribers to MailPoet’s Mailing Lists (MailPoet versions 2 and 3).
- AffiliateWP add-on: integrate the forms with the AffiliateWP plugin.
- The Events Calendar add-on: creates new events, venues, categories, tags, and organizers in The Events Calendar plugin with the information collected by the form.
Please keep the plugin updated. Updates contain bug fixes as well as new features. The WordPress directory distributes the updates for the free version of the plugin. But for commercial versions, it would be necessary to register your copy of the plugin. The following link describes the registration process: CLICK HEREThis section mainly contains notes on features of the form builder that are too detailed to include in the main description.
Conditional rules
It is possible to show or hide form fields (dependent fields) based on the options selected in checkbox fields, radio buttons, the options selected in dropdown menus, or the result of calculated fields.
The value of a dependent field is zero when it is hidden/disabled. The plugin excludes the disabled form fields from the submission.
Additional details about the use of dependencies
Predefined values
The predefined values in the fields have two possible uses:
1- To fill the field by default. This makes it easier for the end-user to enter values.
2- Hint of the values to be entered in the field (like “Enter your name”). To use the predefined value as a placeholder, you must tick the “Hide predefined value on click” checkbox. The value will disappear once the user starts filling in the field. The calculated fields’ equations ignore placeholders.
The “User Instructions” attribute
The “User instructions” attribute in the field settings allows you to instruct the user on how to fill in the field. By default, the instructions appear as smaller text on the public website. But they can be configured as tooltips.
Adding CSS layout keywords
The “Add CSS layout keywords” attribute in the fields settings allows you to apply CSS styles to fields. You must only enter the name of the CSS class names, and not their definitions.
You can define the CSS classes via the “Customize Form Design” attribute in the “Form Settings” tab. This attribute contains a CSS editor with syntax highlighting and error checking.
If you want to assign several class names to the field, separate them by space characters.
The plugin includes multiple predefined classes that you can assign to the form fields.
More information about the form’s design can be found by reading the following post in the plugin’s blog:
The classes listed below allow you to align two, three, or four fields on the same line:
column2
column3
column4
For example, if you want to put two fields on the same line, give both fields the class name “column2”.
There are other variants for displaying several fields on the same line, such as container fields (Div or Fieldset). Container fields allow you to select the number of columns in your configuration. The following post describes all the alternatives for positioning the fields in the form:
Formatting the form (distributing the fields in columns)
Multi-page form
To create multi-page forms, you must insert “Page break” controls between fields belonging to different pages.
When the user presses the “Next Page” button, the plugin validates the fields in the current form. If there is any validation error (such as an unfilled required field), the plugin stops the “Next page” action.
Hidden calculated fields
Calculated fields include a checkbox in the configuration that allows them to be hidden from the public website. This feature is essential in those fields that are used to calculate intermediate values or when we want to show the results only in emails or thank you pages.
Equation / Formula format for calculated fields
Below, some possible formulas are included as examples, but the possibilities are endless.
-
With simple mathematical operations:
fieldname1 + fieldname2 fieldname1 * fieldname2 fieldname1 / fieldname2 fieldname1 - fieldname2 fieldname1 - fieldname2 -
With mathematical operations involving multiple fields and grouped fields:
fieldname1 * (fieldname2 + fieldname3) -
With rounding operations. Round the result to two decimal places:
PREC(fieldname2 / fieldname3, 2) -
There are infinite number of formulas that can be created using complex structures. For example, the following formula includes conditional statements:
(function () { if (100 < fieldname3) return fieldname1 + fieldname2; if (fieldname3 <= 100) return fieldname1 * fieldname2; })(); -
For complex formulas/equations you must use the function format with return statement to return the result to the calculated field:
(function () { var result = 0; /* Your code here */ return result; }) ();
Operations and operators to use in equations/formulas
One of the “Calculated Fields Form” strengths is the ability to use any valid JavaScript code to implement the equations/formulas.
However, the plugin includes a wide variety of operations and …
Skærmbilleder

Calculated forms list 
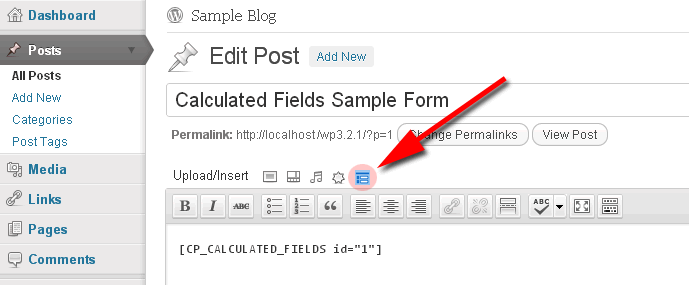
Inserting the form using the Classic Editor 
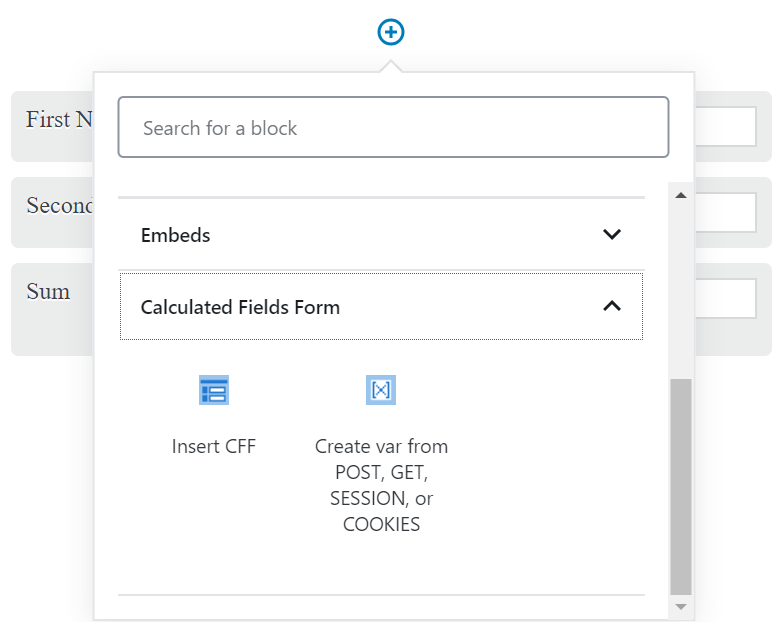
Inserting the form using the Gutenberg Editor 
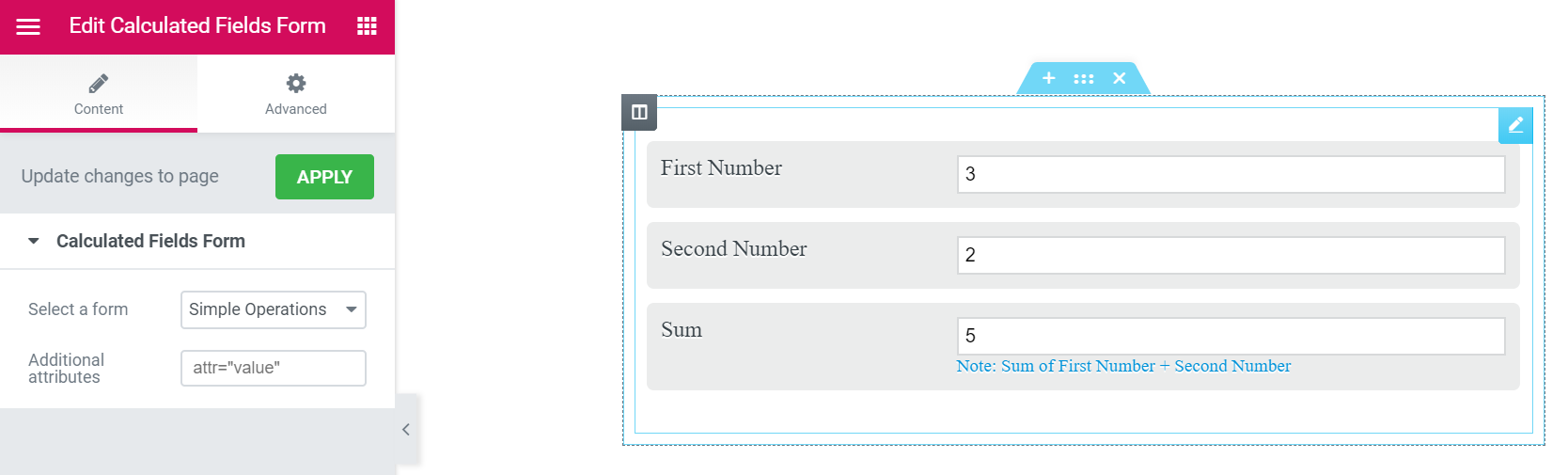
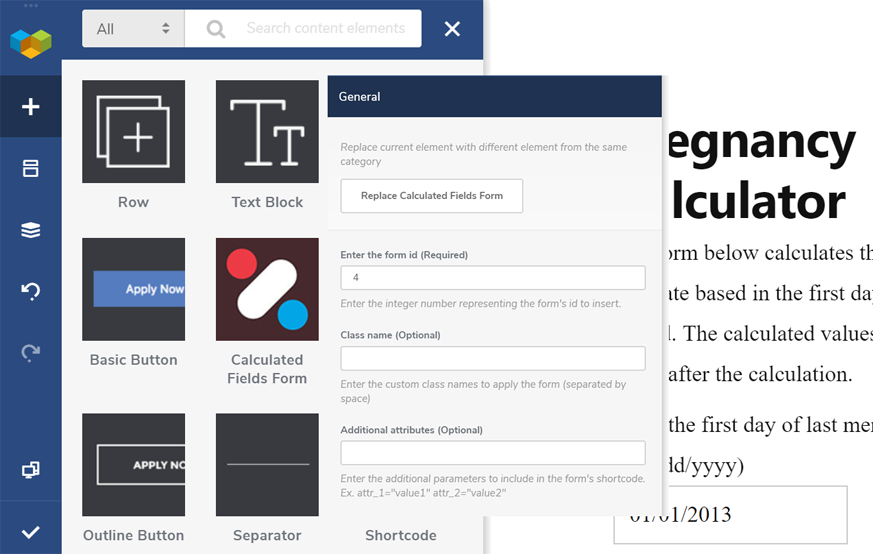
Inserting the form using Elementor 
Inserting the form using Page Builder by SiteOrigin 
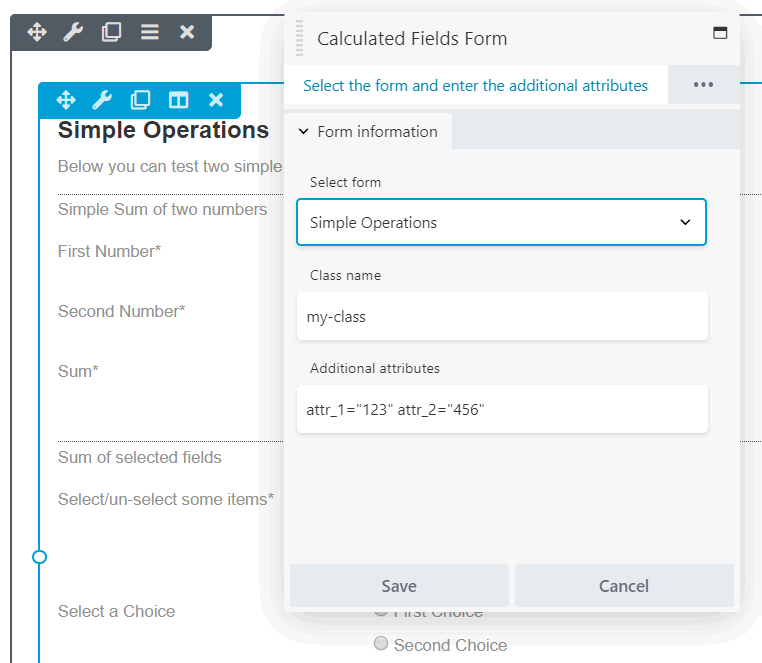
Inserting the form using Beaver Builder 
Inserting the form using WPBakery Page Builder 
Sample calculated form 
Calculated field settings 
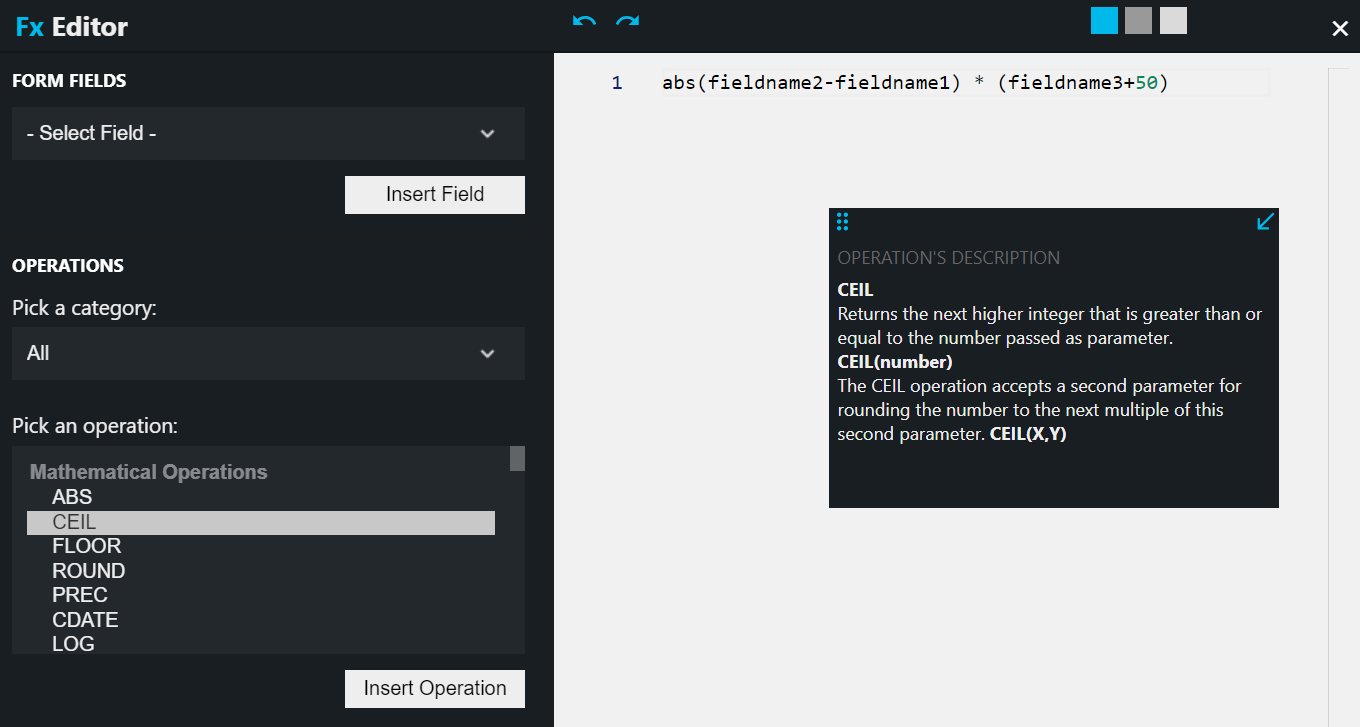
Advanced equations editor 
Calculator Form builder 
Editing general fields 
Available designs 
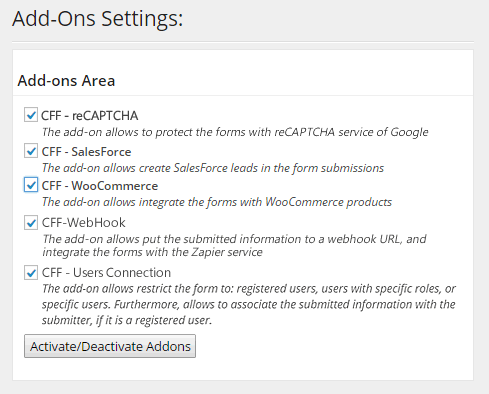
Add-ons section 
WooCommerce add-on 
SalesForce add-on 
WebHook add-on, and its integration with Zapier
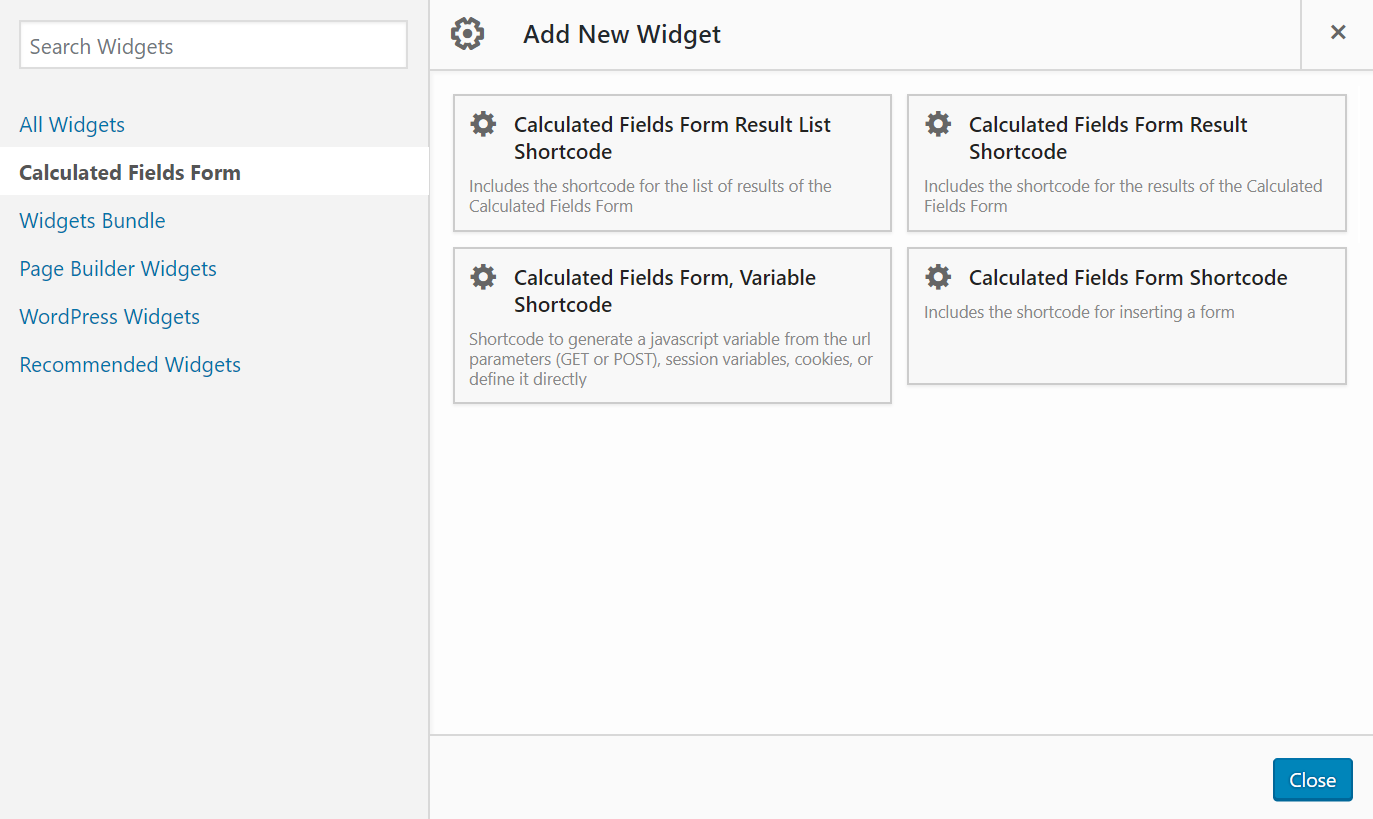
Blokke
This plugin provides 2 blocks.
- Insert CFF
- Create var from POST, GET, SESSION, or COOKIES
Installation
To install the “Calculated Fields Form” plugin, please follow these steps:
- Download the .zip the Calculated Fields Form plugin.
- Go to the Plugins section on your WordPress.
- Press the “Add New” button at the top of the section.
- Press the “Upload Plugin” button and then select the zipped file downloaded in the first step.
- Finally, install and activate the plugin.
To build a form, go to the menu option “Calculated Fields Form”
To insert the calculated / contact form into some content or post, use the corresponding form’s shortcode. Each web form has associated a shortcode.
FAQ
-
Q: Is the “Calculated Fields Form” plugin compatible with “Autoptimize”?
-
A: Yes, it is
-
Q: Is the “Calculated Fields Form” plugin compatible with “Plugin Organizer”?
-
A: Yes, it is
-
Q: What control types are included in the plugin?
-
A: The Calculated Fields Form’s page contains detailed information about each field in the plugin: Click Here
-
Q: Where can I publish a calculated fields form?
-
A: You can publish the forms into pages and posts. The shortcode can be also placed into the theme templates. Read more
-
Q: Can I send the form data and calculated results by email?
-
A: This feature is included in the commercial versions of the plugin.
The commercial versions of the plugin allow processing the forms’ submissions, send notification emails, and integrate the forms with payment gateways. Comparing the different versions of the plugin
-
Q: Which calculation operations are available with the plugin?
-
A: The Free and Professional versions of the plugin include the Mathematical operations module, logical operations, Date/Time, managing fields module, and third-party connection module. Other operations modules are distributed with the Developer and Platinum distributions, such as Financial operations module, Distance module, and Server Side operations module. Read more
-
Q: How can I round the calculated result to 2 decimal digits?
-
A: Use the “PREC” operation for rounding numbers with decimal places.
-
Q: Which are the operations with date values that the plugin allows?
-
Q: Are there financial operations included in the plugin?
-
Q: How can I calculate a payment’s amortization?
-
A: The CALCULATEAMORTIZATION is the most complex operation in the plugin and deserves its own section. Please, visit the following link to read a detailed description of its use:
-
Q: Can I create global variables to be used in the equations?
-
Q: How to populate the form fields with URL parameters?
-
A: Please, read the answer in the FAQ entry: Click Here
-
Q: How to use a session variable in the equations?
-
A: Please, read the answer in the FAQ entry: Click Here
-
Q: How to use a parameter passed by POST in the equations?
-
A: Please, read the answer in the FAQ entry: Click Here
-
Q: How to use a parameter passed by GET in the equations?
-
A: Please, read the answer in the FAQ entry: Click Here
-
Q: If I’ve inserted multiple shortcodes for the same form in a webpage, each of them defines an additional variable with the same name. How to access the value of the variable defined in its shortcode from the equations in the form?
-
A: Please, visit the following link to the plugin documentation. Pay attention to the definition of the new variables as a hash of the values: Click Here
-
Q: How to initialize a date field?
-
Q: How to change the language on the datepicker?
-
A: There are different alternatives, directly through the form’s structure or uploading a new file to the plugin’s folder. Please, visit the following link to read the instructions: Click Here
-
Q: How to create relationships between date fields?
-
A: It is possible to define the min date, max date, or select a date dynamically based on the value of another date field.
-
Q: Is there a way to format the form in a table structure (various fields in the same line)?
-
A: Yes, that’s possible. Please, read the following post in the plugin’s blog: Formatting the form (distributing the fields in columns)
-
A: To convert a button’s field in a submit button, enter the following code as its onclick event:
jQuery(this).closest('form').submit(); -
A: Displaying images in checkboxes and radio buttons
Additionally, to hide the checkboxes and radio buttons, for using only the images for choosing, enter the following styles definition into the “Customize Form Design” attribute in the “Form Settigns” tab:
-
fbuilder input[type=”checkbox”]{display:none !important;}
-
Q: In which order does the plugin evaluate the equations associated with the calculated fields?
-
Q: Can I link the calculated amount to a PayPal payment form?
-
A: That feature is available in the commercial versions of the plugin.
Additional details in the “PayPal Payment Configuration” section in the documentation page of the plugin.
-
Q: Non-Latin characters are not displayed in the form. Is there a solution?
-
A: Please, read the following entry in the plugin’s FAQ: [Click Here]](http://cff.dwbooster.com/faq#q225 “utf-8”)
-
Q: The calculated form doesn’t appear on the public website. What is the solution?
-
A: Please, change the “Script load method” from “Classic” to “Direct” in the “troubleshoot area” located below the forms list in the settings page of the plugin.
The optimization plugins are another possible cause of the issue. Please, read additional details in the FAQ page of the plugin.
-
Q: How to create a multipage form?
-
A: Insert “Page Break” between the fields belonging to different pages.
-
Q: How to display the selected values in the slider control?
-
Q: How to create new validation rules?
-
Q: How to display a summary of entered data in the form?
-
A: Insert a summary control in the form, and enter the names of the fields to display in the summary through its settings.
-
Q: How to highlight the fields in the summary control?
-
Q: Can I display a summary of the fields on the “Thank You” page?
-
A: Yes, that’s possible by using the shortcode for results. Additional details HERE
-
Q: How can I apply CSS styles to the form fields?
-
Q: Can I modify any of the predefined templates included with the plugin?
-
A: Yes, that’s possible: Modifying the predefined templates
-
Q: How to create a new template to use with my forms?
-
Q: How to hide the fields in the forms?
-
Q: Why, after assigning some of the column class names (column2, column3, column4, col-…) to a group of fields, the next field is displaced to the right?
-
A: You can fix this behavior by inserting a separator field between rows
-
Q: How to assign multiple class names to a field?
-
A: The class names are assigned to the fields through the attribute: “Add Css Layout Keywords”
To assign multiple class names to a field, you must separate them by space characters. For example, myclass1 myclass2
-
Q: What files can be uploaded through the form?
-
Q: How can I include the links to the uploaded files in the notification emails?
-
A: Inserting the links to the uploaded files into the notification emails
-
Q: Why does the form builder display the error message: “The entered data includes invalid characters…”?
-
A: If you are copying the information used to configure the form from third-party applications (like MS Word or Excel), this information can include non-valid characters. The plugin validates the form’s structure to avoid this type of errors.
-
Q: How to use conditional statements in the equations?
-
A: There are different alternatives to use conditional statements in the equations: Visit the following link
-
Q: How to print the form only and not the complete page?
-
A: To print only the form, but not the rest of the page’s content, please, follows the instructions in the following link: Click Here
-
Q: How to disable the dynamic evaluation of the equations associated with the calculated fields?
-
A: To disable the dynamic evaluation of the equations in the form, you must untick the checkbox “Eval dynamically the equations associated to the calculated fields” from the “Form Settings” tab of the form builder. After disabling the dynamic evaluation of the equations, you must insert a button field with the “calculate” option as its type. The plugin evaluates the equations by pressing the calculate button.
-
Q: My company has different departments (like the sales department, the support group, etc.). Can I send a notification email to every department when the form is submitted?
-
A: Yes, that is possible. You must enter the emails’ addresses separated by the comma through the “Destination emails” attribute in the form’s settings.
-
Q: Why is the user not receiving the confirmation emails?
-
A: If the users are not receiving the notification emails after the form’s submission, there are different possible reasons: please, read about them here
-
Q: How to insert line breaks in the notification emails when the HTML format is selected?
-
A: If you are using the HTML format in the notification emails, you should insert BR tags for the lines changes in the emails’ contents:
<BR />
-
Q: How to insert an image in the notification emails?
-
Q: How to send only specific fields in the notification emails?
-
A: The notification emails can include all fields submitted by the form (<%INFO%>), or specific fields by using their tags(<%fieldname#%>). Furthermore, there are other tags you can include in the notification emails.
Please, visit the following link to get the complete list of tags to include in the email: Accepted tags
-
Q: How to create dependencies between fields in the notification emails and the “Thank You” pages?
-
A: Please, read the answer in the FAQ page of the plugin: Click Here
-
Q: How to implement custom operations?
-
A: Please, read the answer in the FAQ page of the plugin: Click Here
-
Q: How to calculate the number of words in a text?
-
Q: How to calculate the number of characters in a text, excluding the blank characters?
-
Q: How to assign a value to a field that is not a calculated field from an equation?
-
Q: How to insert links in the form?
-
A: The form builder does not include a specific field for links. However, you can insert a link (or any other HTML tag) using an “HTML Content” field. Insert an “HTML Content” field in the form, and enter the anchor tag as its content. For example, to insert a link to our website:
<a href=”http://cff.dwbooster.com”>Visit the website</a>
-
Q: How to define dependencies between fields in the form?
-
A: Please, read the following post in the plugin’s blog: Click Here
-
Q: How to define dependencies with multiple fields?
-
A: Create dependencies with values of multiple fields requires the use of calculated fields. Read more
-
Q: How to prevent users varying the fields’ values to pay less than the calculated price?
-
A: The form settings include the attribute “Base amount” to define the minimum price allowed. If a user manipulates the calculated field for paying less, the plugin applies the base amount.
-
Q: How to vary the PayPal product’s name from the public form?
-
A: You can enter the PayPal product’s name through the “Paypal product name” attribute in the form’s settings. If you enter a field’s tag as the product’s name, for example, <%fiedname1%> the product’s name will be the value submitted by the fieldname1 field.
-
Q: How to allow to the users to decide the payment frequency for recurring payments?
-
A: Follows the instructions below:
- Inserts a Radio Button or DropDown field in the form.
- Enters the number of months as the choices’ values.
- Selects the “From field” option in the “Payment Frequency” attribute.
- Finally, select the field inserted in the second step from the list beside the “Payment Frequency” attribute.
Tip: The maximum number of moFrequencywed by PayPal for recurring payments is 12 months.
If you allow the users to select the payment frequency, you must implement the equation to vary the amount based on the payment frequency.
-
A: I’ll try to describe the process with some hypothetical examples. Assuming the radio button field is fieldname123, and you can select the choice with the value 5, uses the following piece of code as part of the equation associated with the calculated field:
getField(123).setVal(5);But if the fieldname123 is a checkbox field and you want to select the choices with values: 5 and 8, the code would be:
getField(123).setVal([5,8]); -
Q: How to set the value of a slider control programmatically?
-
A: Please, read the answer in the plugin’s documentation:
Click Here -
Q: How to use the “DS” fields?
-
A: Please, visit the following post in our technical blog:
Click Here -
Q: In a form with multiple “DS” fields. How to reduce the number of queries to the database?
-
A: In this case, the recommendation is to use “RecordSet DS” fields as the data source: Click Here for instructions
-
Q: How to use the data submitted by one form in another one?
-
A: Please, read the instructions in the plugin’s documentation.
Click Here -
Q: How to store the submitted information in another database?
-
A: Please, read the instructions in the plugin’s documentation.
Click Here -
Q: How do I integrate forms with WooCommerce products?
-
Q: How to customize the fields displayed on the cart page of WooCommerce?
-
A: You must assign a price to the product through its attribute: “Regular Price” or WooCommerce won’t display the “Add to Cart” button.
-
Q: What is SalesForce, and how to create new leads from my forms?
-
A: To get a complete guide about the integration of forms created with the plugin and the SalesForce service, please visit the following link:
Click Here -
Q: How to copy the uploaded files to DropBox?
-
A: Activates and configure the DropBox add-on, distributed with the Platinum version of the plugin:
Click Here -
Q: How to generate a PDF file dynamically with the submitted information?
-
A: There are multiple alternatives, by using the PDF generator add-on, the PrintFriendly add-on or the WebMerge add-on.
-
Q: How to use an “Upload File” field with multiple selections from Zapier?
-
A: Please, visits the following link to get the answer to your question:
Click Here -
Q: How turn off the up/down arrows in the number fields?
-
A: Please, visits the following link to get the answer to your question:
Click Here -
Q: How to protect the form from attacks by spambots?
-
A: Please, follow the instructions described in the plugin’s FAQ:
Click Here -
Q: I have an issue with the character encoding in the exported CSV files?
-
A: Please, follow the steps below:
- Open Excel.
- Import the data using Data < Import External Data < Import Data.
- Select the file type of “CSV” and browse to your file.
- In the import wizard, change the File_Origin to the related language character identifier.
- Change the Delimiter to the comma if needed.
- Select where to import to and Finish.
Anmeldelser
Bidragsydere & udviklere
“Calculated Fields Form” is open source software. The following people have contributed to this plugin.
Bidragsydere“Calculated Fields Form” er blevet oversat til 6 sprog. Tak til oversætterne for deres bidrag.
Translate “Calculated Fields Form” into your language.
Interesseret i udvikling?
Gennemse koden, tjek SVN repository, eller abonner på udviklerloggen via RSS.
Ændringslog
5.1.65
- Increases the precedence of col-xx-xx class names over column#
- Include a new attribute in the Date controls to allow to restrict dates to a set of valid dates.
- Modify the User Permissions add-in to integrate the summary attribute with the Multilanguage for Calculated Fields Form plugin (Developer version and Platinum plugin).
- Modify the server-side equations plugin (developer version and Platinum plugin).
5.1.64
- Modifies the predefined forms.
- Modifies the fields list and improves the fields’ access from the list.
- Allows associate developer notes to the HTML Content fields.
- Modifies the data source fields to allow accessing the DropDown, Radio Button, and Checkbox choices’ texts as conditions (Developer and Platinum plugin version).
- Modifies the DataTable DS control to allow selecting rows (Developer and Platinum plugin version).
5.1.63
- Fixes an issue estimating the Select2 DropDown fields when they are hidden by default and shown on demand.
- Modifies how the calculated fields handle the raw fields’ values.
- Modifies the query that reads the entries list (Professional, Developer, and Platinum plugin versions).
- Fixes a minor issue identifying variations’ prices on variable WooCommerce products when there are other variable products on the page (Developer and Platinum plugin versions).
- Fixes a conflict between reCAPTCHA styles and third-party themes (Developer and Platinum plugin versions).
5.1.62
- Optimizes the plugin queries.
- Allows entering placeholder in dropdown fields.
- Modifies the PDF Generator add-on to integrate it with the Multilanguage for Calculated Fields Form complementary plugin.
- Modifies the user permissions add-on.
5.1.61
- Modifies the multiple files behavior in Upload File control to allow adding new files without losing the previous files selected.
- Modifies the calculated field integration with the advanced editor to avoid conflicts with some browser extensions.
- Removes deprecated code.
- Fixes a minor issue with the JS minify module.
- Fixes an issue in the Popup control on pages with multiple forms.
5.1.60
- Modifies the fields list popup to allow accessing the fields from the list.
- Modifies the behavior of tooltips on mobiles.
- Modifies the DATEDIFF operation.
- Modifies the module that parses the form.
- Fixes a minor issue with the fields list in the submissions data source settings (Developer and Platinum plugin versions).
- Modifies the PayPal Checkout integration (Platinum plugin version).